Criando um projeto ReactJS
15 April, 2021 - 4 min read
Por estes dias, tenho estudado Node e React, o que traz uma boa oportunidade de compartilhar alguns tutoriais que escrevo para me auxiliar na realização de tarefas no dia-a-dia. Isso, na verdade, foi um dos grandes motivos para colocar este site no ar!
Criar um projeto React do zero pode dar trabalho, exigindo uma série de configurações. Para lidar com isso, o Facebook criou uma ferramenta chamada Create React App, a qual faz o trabalho de base para as pessoas desenvolvedoras ao criar um boilerplate de projeto em apenas um comando do terminal.
Para começar, um nível acima da pasta em que desejamos criar o projeto, digitamos o seguinte comando no terminal:
npx create-react-app (nome_do_projeto_sem_parenteses)O npx é uma ferramenta que busca diretamente na internet a biblioteca create-react-app, poupando espaço em disco e garantindo a utilização de versões mais atualizadas da biblioteca. Esse post da Rocketseat possui bastante informações sobre ele.
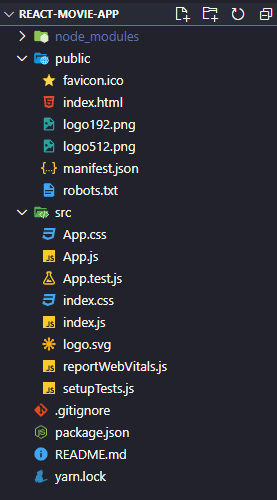
O projeto criado vem com um repositório git inicializado localmente, duas pastas principais /public e /src (onde fica em código React em si) e o arquivo package.json pré-configurado com as dependências básicas para iniciar o desenvolvimento. A estrutura básica dele é a seguinte:

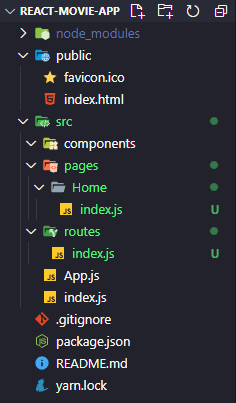
Neste exemplo, utilizarei o projeto para desenvolver uma aplicação web de listagem de filmes. Como a ideia não é criar uma aplicação complexa, farei uma limpeza nos arquivos que são gerados automaticamente. Também, criarei as pastas /components, /pages (com uma pasta para a Home) e /routes. Isso feito, a estrutura do projeto será a seguinte:

O próximo passo é inserir/editar código nos principais arquivos, para que possamos subir uma versão básica da aplicação na qual seja possível realizar o processo de desenvolvimento. Abaixo, apresento o código final de cada arquivo que será modificado, bem como alguns comentários.
- ./public/index.html
No arquivo html, a div com ID root serve como "porta de entrada" da aplicação React. No head é possível deixar apenas o favicon (ajuda a identificar a guia em que está sendo feito o desenvolvimento) e uma tag meta referente ao viewport.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>React Movie App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>- ./src/index.js
O index.js é o arquivo inicial da aplicação React. Nele, é chamado o método render() que renderiza o componente App.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);- ./src/App.js
O arquivo App.js é quem chama as rotas da aplicação.
import Routes from './routes';
export default function App() {
return (
<Routes/>
);
};- ./src/routes/index.js
Antes de editar o arquivo das rotas em si, é preciso instalar o pacote react-router-dom para lidar com a navegabilidade no projeto. Isso pode ser feito com o seguinte comando:
yarn add react-router-domO yarn é um dos principais gerenciadores de pacotes, junto com o npm. Tenho utilizado mais ele por questão de costume, foi o que aprendi primeiro, porém importante dizer que o npm também faz esse papel de instalação de pacotes/dependências.
Uma vez que o pacote tenha sido instalado, o código abaixo deve ser inserido. Nele, os componentes básicos do pacote react-router-dom são utilizados e uma rota para a página Home é criada.
import { BrowserRouter, Switch, Route } from 'react-router-dom';
import Home from '../pages/Home';
export default function Routes() {
return (
<BrowserRouter>
<Switch>
<Route path="/" exact component={Home} />
</Switch>
</BrowserRouter>
);
};- ./src/pages/Home/index.js
Por fim, para que possamos visualizar conteúdo dentro da página criada, vamos criar um componente com apenas um título h1.
export default function Home() {
document.title = 'Home';
return (
<div>
<h1>Página Home</h1>
</div>
);
};A pasta de componentes, nesse primeiro momento, iremos deixar vazia. Agora é só rodar no terminal o comando yarn start, que a página inicial da aplicação vai abrir no localhost.

Espero que este breve tutorial tenha, de alguma forma, ajudado você na tarefa de criação de um projeto React :)
Um abraço e fique bem!
Referências
- O tutorial da Tania Rascia foi minha principal inspiração para criar este post. Thanks Tania for the inspiration!